Local Development
How to use Supabase on your local development machine.
Supabase is a flexible platform that lets you decide how you want to build your projects. You can use the Dashboard directly to get up and running quickly, or use a proper local setup. We suggest you work locally and deploy your changes to a linked project on the Supabase Platform.
Doing things directly on the platform via the Dashboard is fine when you're getting started, but it's a good idea to move to a proper local workflow before you get too far. Working locally, generating migrations as you change your tables, and applying those migrations to a linked project on the Platform keeps everything nicely organized as you grow.
Why develop locally?
The Dashboard provides a wide range of features for setting up your project: creating tables, adding columns, changing existing columns, creating views, setting up RLS policies, and more. Given all of the Dashboard's capabilities, you might question the need to work locally. Here's a few advantages to working this way:
-
Faster Development: Developing locally allows you to work without any network latency or internet disruptions.
-
Easier Collaboration: Developing locally can make it easier to collaborate with others on the same project.
-
Cost-Effective: Supabase provides a generous free plan and gives you two free projects to get started. But what if you need more than two? When you develop locally, you can spin up unlimited local projects and link them with live projects when you're ready to launch.
-
Configuration in code: If you directly change your tables via the Dashboard, none of that gets captured in code. If you follow these local development practices, you'll store all of your table schemas in code.
-
Work offline: Need to work from a train? A plane? An automobile? No problem. Developing your project locally allows you to work offline.
Log in to the Supabase CLI
Log in if you are planning to deploy your project to the Supabase Platform. This step is optional and is not required to use the Supabase CLI.
Initialize your project
Create a new folder for your project and start a new git repository:
_10# create your project folder_10mkdir your-project_10_10# move into the new folder_10cd your-project_10_10# start a new git repository — important, don't skip this step_10git init
Start Supabase services
Initialize Supabase to set up the configuration for developing your project locally:
_10supabase init
Make sure Docker is running.
There are a number of different projects available to download Docker from:
- Docker Desktop (macOS, Windows, Linux)
- Rancher Desktop (macOS, Windows, Linux)
- OrbStack (macOS)
- colima (macOS)
The start command uses Docker to start the Supabase services. This command may take a while to run if this is the first time using the CLI.
_10supabase start
Once all of the Supabase services are running, you'll see output containing your local Supabase credentials. It should look like this, with urls and keys that you'll use in your local project:
_10_10Started supabase local development setup._10_10 API URL: http://localhost:54321_10 DB URL: postgresql://postgres:postgres@localhost:54322/postgres_10 Studio URL: http://localhost:54323_10 Inbucket URL: http://localhost:54324_10 anon key: eyJh......_10service_role key: eyJh......
You can use the supabase stop command at any time to stop all services (without resetting your local database). Use supabase stop --no-backup to stop all services and reset your local database.
Access your project's services
You can now visit your local Dashboard at http://localhost:54323, and access the database directly with any Postgres client via postgresql://postgres:postgres@localhost:54322/postgres.
_10# Default URL:_10postgresql://postgres:postgres@localhost:54322/postgres
The local Postgres instance can be accessed through psql
or any other Postgres client, such as pgadmin.
For example:
_10psql 'postgresql://postgres:postgres@localhost:54322/postgres'
To access the database from an edge function in your local Supabase setup, replace localhost with host.docker.internal.
Database migrations
Database changes are managed through "migrations." Database migrations are a common way of tracking changes to your database over time.
For this guide, we'll create a table called employees and see how we can make changes to it.
Create your first migration file
To get started, generate a new migration to store the SQL needed to create our employees table
_10supabase migration new create_employees_table
Add the SQL to your migration file
This creates a new migration: supabase/migrations/<timestamp> _create_employees_table.sql.
To that file, add the SQL to create this employees table
_10_10create table_10employees (_10id bigint primary key generated always as identity,_10name text,_10email text,_10created_at timestamptz default now()_10);
Apply your migration
Now that you have a migration file, you can run this migration and create the employees table.
Use the reset command here to reset the database to the current migrations
_10supabase db reset
Modify your employees table
Now you can visit your new employees table in the Dashboard.
Next, modify your employees table by adding a column for department. Create a new migration file for that.
_10supabase migration new add_department_to_employees_table
Add a new column to your table
This creates a new migration file: supabase/migrations/<timestamp> _add_department_to_employees_table.sql.
To that file, add the SQL to create a new department column
_10alter table_10if exists public.employees add department text default 'Hooli';
Add sample data
Now that you are managing your database with migrations scripts, it would be great have some seed data to use every time you reset the database.
For this, you can use the seed script in supabase/seed.sql. This file was automatically created when you ran supabase init) at the beginning.
Populate your table
Insert data into your employees table with your supabase/seed.sql file.
_10_10-- in supabase/seed.sql_10insert into_10public.employees (name)_10values_10('Erlich Bachman'),_10('Richard Hendricks'),_10('Monica Hall');
Reset your database
Reset your database (apply current migrations), and populate with seed data
_10supabase db reset
You should now see the employees table, along with your seed data in the Dashboard! All of your database changes are captured in code, and you can reset to a known state at any time, complete with seed data.
Diffing changes
This workflow is great if you know SQL and are comfortable creating tables and columns. If not, you can still use the Dashboard to create tables and columns, and then use the CLI to diff your changes and create migrations.
Create a new table called cities, with columns id, name and population. To see the corresponding SQL for this, you can use the supabase db diff --schema public command. This will show you the SQL that will be run to create the table and columns. The output of supabase db diff will look something like this:
_10Diffing schemas: public_10Finished supabase db diff on branch main._10_10create table "public"."cities" (_10 "id" bigint primary key generated always as identity,_10 "name" text,_10 "population" bigint_10);
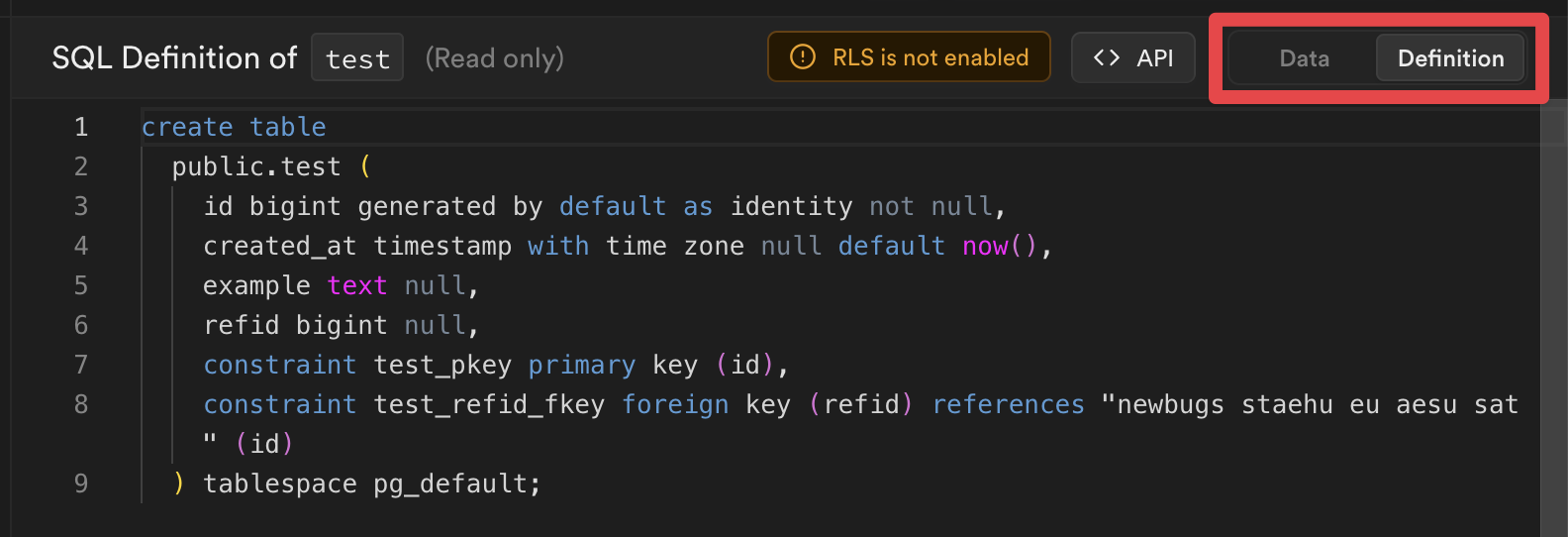
Alternately, you can view your table definitions directly from the Table Editor:
You can then copy this SQL into a new migration file, and run supabase db reset to apply the changes.
The last step is deploying these changes to a live Supabase project.
Deploy your project
You've been developing your project locally, making changes to your tables via migrations. It's time to deploy your project to the Supabase Platform and start scaling up to millions of users! Head over to Supabase and create a new project to deploy to.
Link your project
Associate your project with your remote project using supabase link.
_10supabase link --project-ref <project-id>_10# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>_10_10supabase db pull_10# Capture any changes that you have made to your remote database before you went through the steps above_10# If you have not made any changes to the remote database, skip this step
supabase/migrations is now populated with a migration in <timestamp>_remote_schema.sql.
This migration captures any changes required for your local database to match the schema of your remote Supabase project.
Review the generated migration file and once happy, apply the changes to your local instance:
_10# To apply the new migration to your local database:_10supabase migration up_10_10# To reset your local database completely:_10supabase db reset
There are a few commands required to link your project. We are in the process of consolidating these commands into a single command. Bear with us!
Deploy database changes
Deploy any local database migrations using db push:
_10supabase db push
Visiting your live project on Supabase, you'll see a new employees table, complete with the department column you added in the second migration above.
Deploy Edge Functions
If your project uses Edge Functions, you can deploy these using functions deploy:
_10supabase functions deploy <function_name>
Use Auth locally
To use Auth locally, update your project's supabase/config.toml file that gets created after running supabase init. Add any providers you want, and set enabled to true.
As a best practice, any secret values should be loaded from environment variables. You can add them to .env file in your project's root directory for the CLI to automatically substitute them.
For these changes to take effect, you need to run supabase stop and supabase start again.
If you have additional triggers or RLS policies defined on your auth schema, you can pull them as a migration file locally.
_10supabase db pull --schema auth
Sync storage buckets
Your RLS policies on storage buckets can be pulled locally by specifying storage schema. For example,
_10supabase db pull --schema storage
The buckets and objects themselves are rows in the storage schema so they won't be pulled automatically.
Local logging
Local logs rely on the Supabase Analytics Server, and are not enabled by default. To enable this, edit your supabase/config.toml file and set enabled to true.
For advanced logs analysis using the Logs Explorer, it is advised to use the BigQuery backend instead of the default Postgres backend. Read about the steps here.
Logs will be directed to the Analytics server instead of the docker logging driver. All logs will be stored in the local database under the _analytics schema.
Limitations and considerations
The local development environment is not as feature-complete as the Supabase Platform. Here are some of the differences:
- You cannot update your project settings in the Dashboard. This must be done using the local config file.
- The CLI version determines the local version of Studio used, so make sure you keep your local Supabase CLI up to date. We're constantly adding new features and bug fixes.